
Embed a large thumbnail, title, and full description on your blog or other website.
Width: 350px Height: varies
Copy and paste the text below:
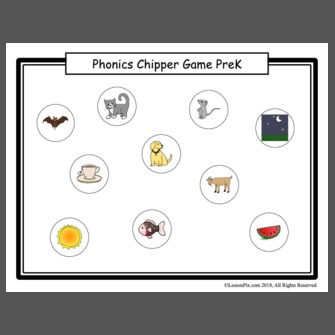
<div style='margin:0 auto;font-family:Arial,sans-serif;background-color: #eeeeee; border-radius: 10px; padding: 5px; width: 350px;'><a href='https://lessonpix.com/materials/4525018/Sink' style='display: block;'><img style='display:block;margin:0 auto; border:none' width='335' height='335' alt='Phonics Chipper Game PreK' src='https://lessonpix.com/actionshots/cover/4525018/335/Sink.jpg'></img><div style='font-size: 20px; text-align: center;'><a href='https://lessonpix.com/materials/4525018/Sink' style='display: block;'>Phonics Chipper Game PreK</a></div><div style='font-size: 12px;'><p>Here is a set of 6 unique cards with 10 pictures each that begin with the sounds p, b, m, n, t, d, k, g, f, v, s, and w. There are five pictures for each sound. You can run copies (color or B&W) and the children use Bingo daubers to mark the given sound, or laminate or place the pages in page protectors and use dry erase markers to cross off each picture, or use magnetic (or regular) chips to cover the pictures. Make up (or find) a set of letter cards to draw from.</p></div><div style='font-size: 10px; text-align: right;'><a href='https://lessonpix.com/users/pamiejune'>By pamiejune at LessonPix.com</a></div></div></div>

Embed a medium thumbnail with only a title on your blog or other website.
Width: 200px Height: 216px
Copy and paste the text below:
<div style='margin:0 auto;font-family:Arial,sans-serif;background-color: #eeeeee; border-radius: 8px; padding: 2px; width: 200px;'><a href='https://lessonpix.com/materials/4525018/Sink' style='display: block;'><img style='display:block;margin:0 auto; border:none' alt='Phonics Chipper Game PreK' width='180' height='180' src='https://lessonpix.com/actionshots/cover/4525018/335/Sink.jpg'></img><div style='font-size: 20px; text-align: center;'><a href='https://lessonpix.com/materials/4525018/Sink' style='display: block;'>Phonics Chipper Game PreK</a></div><div style='font-size: 8px; text-align: right;'><a href='http://lessonpix.com/users/pamiejune'>By pamiejune at LessonPix.com</a></div></div>

Embed a small thumbnail with no text on your blog or other website.
Width: 150px Height: 144px
Copy and paste the text below:
<div style='margin:0 auto;font-family:Arial,sans-serif;background-color: #eeeeee; border-radius: 5px; padding: 2px; width: 150px;'><a href='https://lessonpix.com/materials/4525018/Sink' style='display: block;'><img style='display:block;margin:0 auto; border:none' width='130' height='130' alt='Phonics Chipper Game PreK' src='https://lessonpix.com/actionshots/cover/4525018/335/Sink.jpg'></img><div style='font-size: 10px; text-align: right;'><a href='https://lessonpix.com/users/pamiejune'>By pamiejune at LessonPix.com</a></div></div>

 Load All
Load All


































































 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest