
Embed a large thumbnail, title, and full description on your blog or other website.
Width: 350px Height: varies
Copy and paste the text below:
<div style='margin:0 auto;font-family:Arial,sans-serif;background-color: #eeeeee; border-radius: 10px; padding: 5px; width: 350px;'><a href='https://lessonpix.com/materials/1981216/stop' style='display: block;'><img style='display:block;margin:0 auto; border:none' width='335' height='335' alt='2nd Level Core Board' src='https://lessonpix.com/actionshots/cover/1981216/335/stop.jpg'></img><div style='font-size: 20px; text-align: center;'><a href='https://lessonpix.com/materials/1981216/stop' style='display: block;'>2nd Level Core Board</a></div><div style='font-size: 12px;'><p>2/5</p>
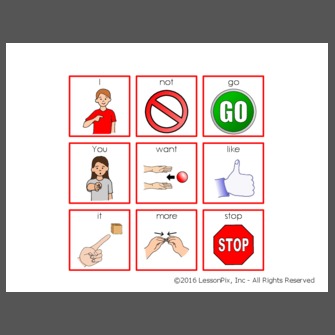
<p>Here is the second set of core vocabulary communication board. Five additional symbols are taught after "not", "go", "want", and "like". These symbols will stay in their same location relative to each other as the board grows with more words.</p>
<p>Here are the other boards:</p>
<p>1/5: <a href="http://lessonpix.com/materials/1981213/1st+Level+Core+Board" rel="nofollow">1st Level Core Board</a></p>
<p><strong>2/5: (You are here)</strong> <a href="http://lessonpix.com/materials/1981216/2nd+Level+Core+Board" rel="nofollow">2nd Level Core Board</a></p>
<p>3/5: <a href="http://lessonpix.com/materials/1981302/3rd+Level+Core+Board" rel="nofollow">3rd Level Core Board</a></p>
<p>4/5: <a href="http://lessonpix.com/materials/1981320/4th+Level+Core+Board" rel="nofollow">4th Level Core Board</a></p>
<p>5/5: <a href="http://lessonpix.com/materials/1981330/5th+Level+Core+Board" rel="nofollow">5th Level Core Board</a></p></div><div style='font-size: 10px; text-align: right;'><a href='https://lessonpix.com/users/lori'>By lori at LessonPix.com</a></div></div></div>

Embed a medium thumbnail with only a title on your blog or other website.
Width: 200px Height: 216px
Copy and paste the text below:
<div style='margin:0 auto;font-family:Arial,sans-serif;background-color: #eeeeee; border-radius: 8px; padding: 2px; width: 200px;'><a href='https://lessonpix.com/materials/1981216/stop' style='display: block;'><img style='display:block;margin:0 auto; border:none' alt='2nd Level Core Board' width='180' height='180' src='https://lessonpix.com/actionshots/cover/1981216/335/stop.jpg'></img><div style='font-size: 20px; text-align: center;'><a href='https://lessonpix.com/materials/1981216/stop' style='display: block;'>2nd Level Core Board</a></div><div style='font-size: 8px; text-align: right;'><a href='http://lessonpix.com/users/lori'>By lori at LessonPix.com</a></div></div>

Embed a small thumbnail with no text on your blog or other website.
Width: 150px Height: 144px
Copy and paste the text below:
<div style='margin:0 auto;font-family:Arial,sans-serif;background-color: #eeeeee; border-radius: 5px; padding: 2px; width: 150px;'><a href='https://lessonpix.com/materials/1981216/stop' style='display: block;'><img style='display:block;margin:0 auto; border:none' width='130' height='130' alt='2nd Level Core Board' src='https://lessonpix.com/actionshots/cover/1981216/335/stop.jpg'></img><div style='font-size: 10px; text-align: right;'><a href='https://lessonpix.com/users/lori'>By lori at LessonPix.com</a></div></div>

 Load All
Load All















 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest