
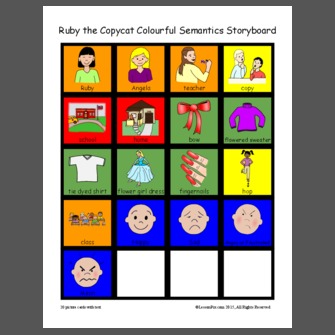
Embed a large thumbnail, title, and full description on your blog or other website.
Width: 350px Height: varies
Copy and paste the text below:
<div style='margin:0 auto;font-family:Arial,sans-serif;background-color: #eeeeee; border-radius: 10px; padding: 5px; width: 350px;'><a href='https://lessonpix.com/materials/2260219/Mean' style='display: block;'><img style='display:block;margin:0 auto; border:none' width='335' height='335' alt='Ruby the Copycat Colourful Semantics Storyboard' src='https://lessonpix.com/actionshots/cover/2260219/335/Mean.jpg'></img><div style='font-size: 20px; text-align: center;'><a href='https://lessonpix.com/materials/2260219/Mean' style='display: block;'>Ruby the Copycat Colourful Semantics Storyboard</a></div><div style='font-size: 12px;'><p>Storyboard with Colourful Semantics color-coding for "Ruby the Copycat", by Peggy Rathmann, part of Text Talk B. Can be used as Storyboard for story tell/retell, pics can be cut apart to use with Colourful Semantics sentence strips. </p></div><div style='font-size: 10px; text-align: right;'><a href='https://lessonpix.com/users/jjlux'>By jjlux at LessonPix.com</a></div></div></div>

Embed a medium thumbnail with only a title on your blog or other website.
Width: 200px Height: 216px
Copy and paste the text below:
<div style='margin:0 auto;font-family:Arial,sans-serif;background-color: #eeeeee; border-radius: 8px; padding: 2px; width: 200px;'><a href='https://lessonpix.com/materials/2260219/Mean' style='display: block;'><img style='display:block;margin:0 auto; border:none' alt='Ruby the Copycat Colourful Semantics Storyboard' width='180' height='180' src='https://lessonpix.com/actionshots/cover/2260219/335/Mean.jpg'></img><div style='font-size: 20px; text-align: center;'><a href='https://lessonpix.com/materials/2260219/Mean' style='display: block;'>Ruby the Copycat Colourful Semantics Storyboard</a></div><div style='font-size: 8px; text-align: right;'><a href='http://lessonpix.com/users/jjlux'>By jjlux at LessonPix.com</a></div></div>

Embed a small thumbnail with no text on your blog or other website.
Width: 150px Height: 144px
Copy and paste the text below:
<div style='margin:0 auto;font-family:Arial,sans-serif;background-color: #eeeeee; border-radius: 5px; padding: 2px; width: 150px;'><a href='https://lessonpix.com/materials/2260219/Mean' style='display: block;'><img style='display:block;margin:0 auto; border:none' width='130' height='130' alt='Ruby the Copycat Colourful Semantics Storyboard' src='https://lessonpix.com/actionshots/cover/2260219/335/Mean.jpg'></img><div style='font-size: 10px; text-align: right;'><a href='https://lessonpix.com/users/jjlux'>By jjlux at LessonPix.com</a></div></div>

 Load All
Load All























 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest